Excerpt
Learn how to use JavaScript’s built-in btoa() and atob() methods to easily encode and decode strings in Base64 format. Perfect for web developers and beginners.
Introduction
Base64 encoding and decoding allows you to convert binary data to ASCII text format and vice versa. This is commonly used to transmit data over the internet. In this post, you’ll learn how to use the native JavaScript methods btoa() and atob() to encode and decode Base64 strings.
Why Base64 Encoding is Useful
- Transmit binary data over text-based mediums like HTTP
- Store complex data in simple text format
- Encode data to make it unreadable for security purposes
- Used in APIs, file uploads, authorization, and more
Overview of btoa() and atob()
JavaScript provides the btoa() and atob() methods to encode and decode Base64 strings right in the browser.
- btoa() takes a string and returns an encoded Base64 string
- atob() takes a Base64 string and returns the decoded string
These simple methods allow you to convert between binary data and ASCII text without any dependencies.
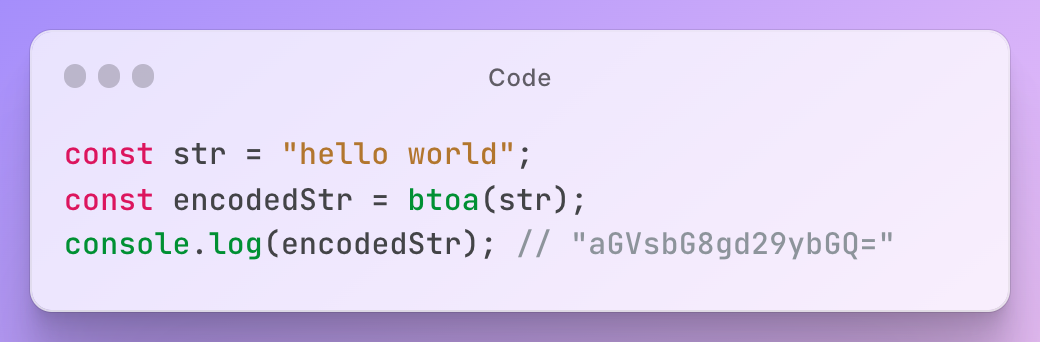
Encoding Strings with btoa()
To encode a string into Base64, pass the string to btoa():
1const encoded = btoa("IToolkit"); // SVRvb2xraXQ=
The encoded string is 33% larger than the original string due to the way Base64 encoding works.
btoa() works on strings of any length and special characters will be properly encoded.
When to Encode Base64
Some common use cases for Base64 encoding include:
- Encoding data before sending over network
- Encoding strings for URL parameters or HTML elements
- Storing complex data in a database
- Obfuscating sensitive information
The free Base64 Encode verification tool is as follows:
Decoding Base64 with atob()
To decode a Base64 string back to the original string, use atob():
1const decoded = atob("SVRvb2xraXQ="); // IToolkit
atob() will decode any valid Base64 string into the binary data that was originally encoded.
When to Decode Base64
Common use cases for decoding Base64 include:
- Decoding data received from an API
- Parsing Base64 URL parameters
- Retrieving encoded data from a database
- Decrypting sensitive information
The free Base64 Decode verification tool is as follows:
Conclusion
btoa() and atob() provide native Base64 encoding and decoding in JavaScript. By learning how to use these methods, you can easily convert binary data to transmit across the internet or store in a database as simple text.
Base64 is used in many web applications so understanding these methods will unlock new possibilities in your projects. The simple API also makes them easy to pick up and use right away.
Related Resources
- Base64 Encoding and Decoding Guide
- Using Base64 for File Uploads with JavaScript
- Securing Data with Base64 Encoding
- Base64 Encoding All Your Sensitive Data