摘要§
将图像转换为 Base64 不会直接影响质量。但与 Base64 编码一起应用的压缩技术可能会降低图像质量以减小文件大小。
Base64 是一种流行的编码方法,用于将二进制数据(如图像)转换为 ASCII 文本。图像转换为 Base64 时,可能会降低图像质量吗?在本文中,我们将探讨 Base64 对图像质量和优化的影响。
图像 Base64 编码简介§
许多 Web 开发人员将图像转换为 Base64 以更容易地嵌入 HTML、CSS、JSON 等中。与需要引用单独的图像文件不同,图像数据直接编码到文本中。
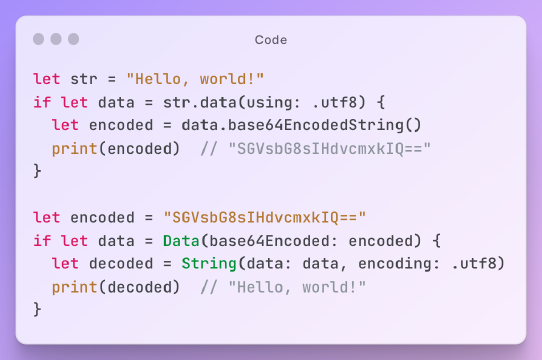
例如:
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQ...">
Base64 本身不是一种图像格式。它只是一种使用 64 个字符将任何二进制图像数据表示为文本的方法。这允许传输和使用图像而不需要单独的文件。
Base64 图像编码的工作原理§
下面简要概述了 Base64 编码如何将图像字节转换为文本:
从图像文件逐字节读取二进制数据。
每个字节(8 位)转换为表示一个字符的 6 位数字。
映射后的字符组成 Base64 文本字符串。
对于大多数图像,此编码会由于额外的开销而增加约 33% 的总大小。一个 10KB 的图像转换为 Base64 后约为 13KB。
此外,生成的文本数据对人类不可读。它仅仅是一种传输编码。
Base64 转换对图像质量的影响§
重要的是,Base64 编码过程本身是无损的。也就是说,将图像转换为 Base64 不会影响其:
尺寸(宽度和高度,以像素为单位)
颜色深度(每个像素的位数)
压缩率(对于 JPEG 或 PNG 图像)
解码后的 Base64 编码图像与原始图像在像素上是完全相同的。Base64 转换不会直接减少图像质量或分辨率。
然而,Base64 编码导致的文件大小增加可能会间接影响加载性能。由于传输大小更大,图像在网站上显示可能会更慢。
转换为 Base64 时应用压缩§
虽然 Base64 转换是无损的,但我们可以应用额外的压缩来优化大小:
JPEG 压缩 - 在编码 JPEG 时可以控制质量/大小权衡。
PNG 优化 - 可以通过减少调色板颜色、剥离元数据等来优化 PNG。
WebP 转换 - 将 JPEG/PNG 图像转换为 WebP 常常大幅减小大小。
压缩越高,Base64 编码后的字符串就越小。但更高的压缩会导致有损的质量下降。
这就是 Base64 转换可能降低图像质量的原因—并不是编码本身,而是额外的优化步骤。
图像质量最重要的用例§
对于大多数用例来说,Base64 压缩带来的质量损失微乎其微。但在某些情况下维持质量很重要:
电商网站的产品图片需要高分辨率和细节来展示产品。过度压缩的图像会出现模糊和不诱人的效果。
用于品牌塑造的标识、图标和插图需要完美的图像质量来传达专业性。
包含精细细节的图像,如技术图纸和图表,需要在放大时保持清晰和可读性。
打印使用需要更高分辨率的图像,在物理复制时不会出现像素化或模糊。
对于这些高价值的用例,在减小大小的同时要保持必要的质量。
为 Web 优化图像§
为 Web 使用准备图像时,考虑以下最佳实践:
根据上下文平衡视觉质量和文件大小。不要以牺牲感知质量为代价过度优化。
适当调整 JPEG 压缩级别以匹配图像类型。为主图像使用更高质量,为 complementarity ones 使用更低质量。
启用渐进式 JPEG 编码以通过渐进加载改善感知性能。
在浏览器支持允许的情况下转换为 WebP 格式 —— 文件大小可比 JPEG/PNG 小 25-35%。
在图像标签上设置明确的宽度/高度,以防止图像加载时布局移动。
经过深思熟虑的优化,图像可以快速加载并且显示出色。
总结 - Base64 编码本身不会降低质量§
总之,将图像转换为 Base64 不会直接降低其质量或分辨率。编码过程是无损的。
然而,在 Base64 编码之前/之后应用额外的压缩可能会降低质量,以最小化文件大小。这对某些用例可能可以接受,但对其他用例则不行。
优化用于 Web 时,请务必测试和比较图像质量。为用户提供最佳的体验,在视觉保真度与快速加载之间找到平衡。
在线工具§
下面我将为您提供几款图片转 Base64 的免费在线工具,希望可以帮助您!