摘要§
除了 Base64 编码,在涉及二进制数据的特定使用场景中,Base16、Data URI、图像 URL 和二进制存储等选项可能会更好。
Base64 常用于将二进制数据比如图像编码为文本进行传输或存储。但它有些缺点,比如编码后大小更大。是否有更好的替代方案?在本文中,我们将探讨除 Base64 编码之外的一些选择,以及何时使用它们。
Base64 编码简介§
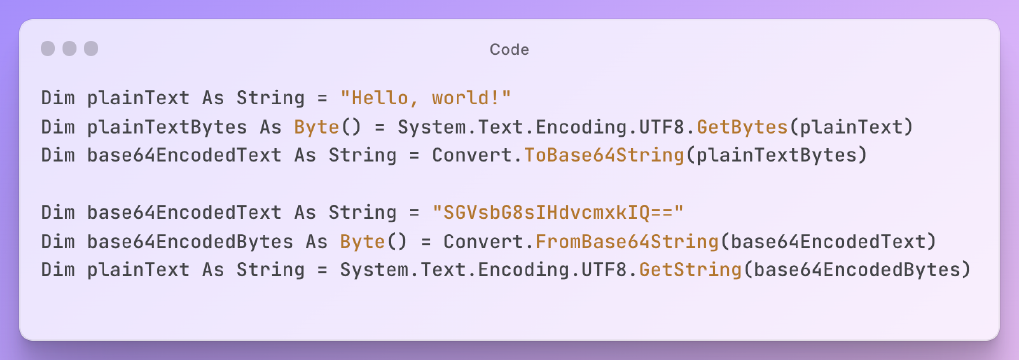
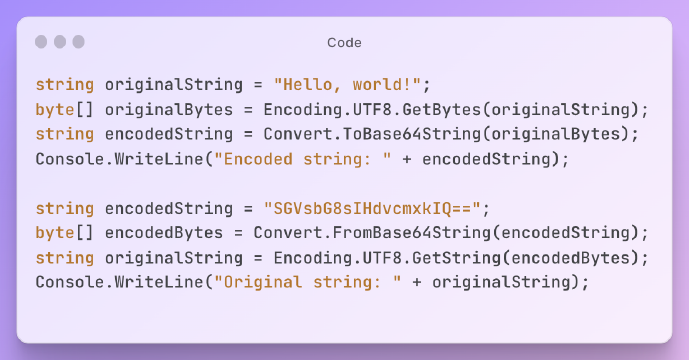
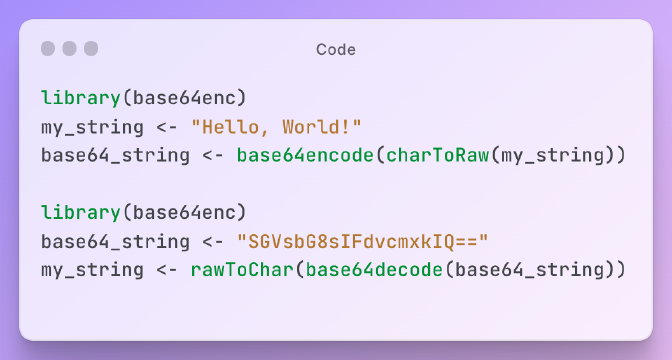
首先快速回顾一下 Base64 编码的工作原理。它通过将 6 比特的二进制段映射到 64 个可打印字符来将二进制数据转换为文本。这使得可以将二进制文件比如图像编码为字符串。
Base64 最常用于:
在代码或标记中直接嵌入小图像。
通过仅文本渠道传输二进制数据。
在文本数据库字段中存储二进制数据,例如图像。
Base64 编码的局限性§
然而,Base64 编码有一些缺点:
编码后的输出可能比原始二进制输入大约大 33%。
额外的编码和解码处理开销。
不适合存储较大的二进制对象,如文件。
因此,在许多情况下,可能存在比 Base64 更好的替代方案。
替代方案 1:引用图像 URL 而不是嵌入§
对于在 HTML、CSS 等中嵌入图像,考虑引用图像文件而不是将它们编码为 Base64 字符串。
例如:
1<img src="images/logo.png" />
htmlvs:
1<img src="data:image/png;base64,iVBORw0..." />
html这可以将图像数据保存在优化的二进制文件中分开。它还允许指定图像尺寸进行响应式大小调整:
1<img src="logo.png" width="100" height="100" />
html代价是您必须管理单独的图像文件。
替代方案 2:使用 Base16 编码的 JSON 二进制§
对于在 JSON 文档和数据库中存储二进制数据,请考虑使用 Base16 编码。它使用十六进制数字 0-9 和 A-F 来对每个 4 比特的二进制数据进行编码。
与 Base64 相比,Base16 结果中的编码字符串更小。但它更特定 - 主要用于 JSON 使用案例。
替代方案 3:数据 URI 内嵌二进制§
数据 URI 允许使用 mimetype 和 Base64 编码内嵌小二进制文件:
data:[<media type>][;base64],<data>
例如:
data:image/png;base64,iVBORw0...
数据 URI 在各种语言和框架中支持广泛。元数据为二进制数据类型提供上下文。
替代方案 4:优化的二进制存储§
对于较大的文件和二进制文件,请以优化的二进制格式存储它们,而不是将其转换为文本。大多数数据库都有适用于文件的二进制大对象 (BLOB) 存储。
这比编码提供了更好的性能,代价是需要对模式进行更改。
何时使用 Base64 编码§
鉴于这些替代方案,Base64 编码何时仍有意义?
对于无法使用独立文件的小型内联图像和二进制文件。
仅在其他选项由于技术或项目原因无法工作时。
在其他情况下,替代方案可能是更好的选择。
总结 - Base64 并非总是最佳编码§
总之,Base64 编码并非处理像图像等二进制数据的唯一选择。Base16 或数据 URI 等其他编码针对特定使用案例进行了优化。对于大文件和附件,本地存储二进制可能会更好。
在选择编码时,请考虑编码大小与支持等权衡。根据具体需要使用合适的编码,而不是在所有情况下默认为 Base64。随着数据 URI 和 Base16 等新标准的出现,除非需要通用编码,否则 Base64 可能更少被需要。
了解这些选项可以选择满足您的图像和二进制数据要求的最佳解决方案。