在这篇博文中,我们将探讨将图像HTML插入JavaScript的过程。了解 HTML 和 JavaScript 的基础知识对于这个任务至关重要。发现使用 JavaScript 插入图像的优点,并按照我们的逐步指南成功实施它。不要忘记考虑优化图像的最佳实践和提示!
HTML 和 JavaScript 中图像的基础知识§
首先,理解 HTML 和 JavaScript 之间的区别是很重要的。HTML 是一种用于在网页上结构化内容的标记语言。JavaScript 是一种用于为网页添加交互性和动态行为的编程语言。
图像通常使用标签直接添加在 HTML 中。这会在初始页面加载时插入图像。使用 JavaScript,您可以在页面加载后动态插入图像。
JavaScript 允许更多对图像的控制。您可以在满足特定条件后插入图像,对其进行动画处理,点击时进行更换,进行延迟加载,等等。HTML 仅限于在初始页面加载时进行基本图像插入。
使用 JavaScript 插入图像的好处§
使用 JavaScript 插入图像而不是简单的 HTML 有几个关键好处:
更多对样式和行为的控制 - 使用 JavaScript 可以更改样式并添加事件监听器。
在延迟加载方面具有更好的性能 - 使用 JavaScript 将图像加载推迟到需要时。
支持 base64 编码的图像 - 在 JavaScript 中直接插入图像,无需额外的 HTTP 请求。
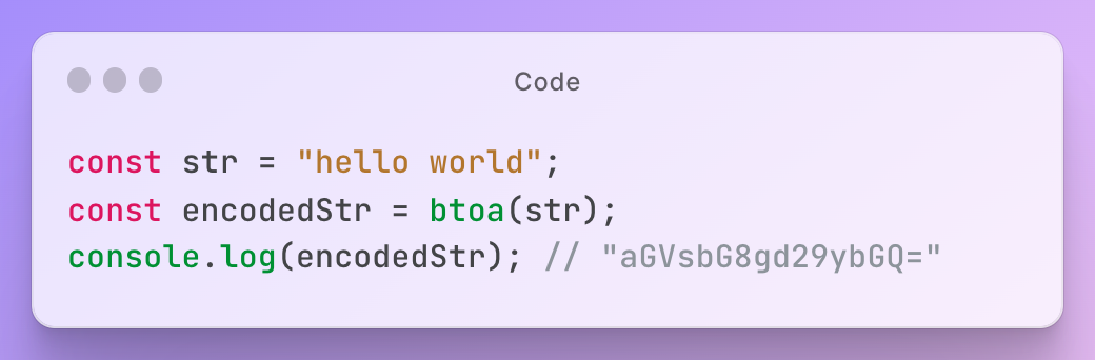
Base64 编码将图像转换为可以直接插入 JavaScript 的文本。这消除了额外的图像文件请求的必要性。
在 JavaScript 中使用 Base64 编码图像§
Base64 是一种文本编码方法,将二进制数据(如图像)转换为一个包含 64 个字符的字符集。编码后的数据可以直接插入到 JavaScript 或 CSS 中。
Base64 编码图像的一些优点:
减少 HTTP 请求 - 无需请求单独的图像文件。
内联图像以便更好地控制 - 将图像与代码放在一起,而不是分开的文件。
有一些在线工具可用于将图像轻松转换为 Base64 字符串。例如:
IToolkit Base64 图像编码器 - 拖放图像进行转换为 Base64。
Base64 图像转换器 - 将大小为 1MB 的图像转换为 Base64。
下面我将推荐一个免费的在线验证工具给你,一起来体验吧!
点击此处查看更多工具!在 JavaScript 中使用 Base64 图像的方法:
使用在线工具将图像转换为 Base64 字符串。
将 Base64 字符串插入到你的 JavaScript 代码中。
将
<img>元素的src属性设置为 Base64 字符串。
这样就可以插入图像,而无需单独请求。
逐步指南§
让我们看一下如何使用 Base64 编码将 HTML 图像插入到 JavaScript 中:
创建带有占位图像的初始 HTML:
1<img id="image" />html使用在线转换工具将所需图像转换为 Base64 字符串。对于 1KB 的图像,可能会产生如下字符串:
1data:image/png;base64,iVBORw0KGgoAA...text在你的 JavaScript 文件中,选择
<img>元素:1const img = document.getElementById("image");js将 Base64 字符串插入为图像源:
1img.src = "data:image/png;base64,iVBORw0KGgoAA...";js
就是这样!图像现在将显示出来,无需单独请求图像文件。
你还可以使用 Canvas API 在代码中直接生成 Base64 字符串,但在线转换工具对于一次性使用更简单。
提示和最佳实践§
以下是在 JavaScript 中使用 base64 图像的一些建议:
在转换之前优化图像 - 压缩和调整图像大小以提高性能。未压缩的大型图像将生成非常长的字符串。
使用条件加载 - 只在需要时注入图像,而不是在每次页面加载时都注入。
考虑图像占位符 - 首先显示占位符,然后再延迟加载图像。
拆分长字符串 - 将长的 base64 字符串分成多行以提高可读性。
将字符串存储在变量中 - 将字符串放入变量中,而不是直接插入在标记中。
结论§
通过将图像转换为base64编码的字符串,可以将 HTML 图像插入到 JavaScript 中。在线转换工具使得这个过程变得非常简单,只需点击几下即可完成。
使用 Base64 图像可以帮助减少额外的网络请求,提高控制和灵活性。尝试使用自己的图像来亲自体验这些优势吧!
还有许多其他使用 JavaScript 动态处理图像的可能性。本指南应该为进一步实验和增强您的网页提供了一个坚实的起点。