学习在移动网站上加载较小图像和优化性能的最佳方法。了解图像压缩、选择正确格式、调整大小、延迟加载、响应式图像和CDN服务如何帮助提高加载速度。
介绍§
随着全球移动互联网的持续增长,为网站提供良好的移动设备体验变得越来越重要。其中一个关键要素是确保页面加载速度快,因为加载缓慢会导致用户参与度低下。对于移动网站来说,优化图像对于快速加载至关重要。大型图像文件会严重拖慢加载速度,因此找到加载较小图像的最佳方式至关重要。
在本博文中,我们将探讨各种可用的技术,以在不牺牲太多质量的情况下减小图像文件大小。重点将放在识别在移动网站上提供轻量级图像资源的最佳解决方案,以改善页面加载速度并提供流畅的用户体验。
为什么图像优化对于移动网站很重要?§
在移动设备上,大型图像文件对于加载时间的影响比在桌面站点上更大。这是因为移动互联网连接通常较慢,而且移动设备的处理能力较低。如果图像加载时间太长,会给用户带来不愉快的体验。
研究显示,47%的人希望移动网站在2秒内加载完毕。当页面加载速度不够快时,访问者离开网站的可能性很高。这可能对转化率和搜索引擎排名产生负面影响。通过优化图像,网站可以加载更快并保持访客参与度。
在数据使用方面也有好处。移动互联网套餐通常有数据限制,因此用户更喜欢不会浪费他们的额度的网站。总体而言,提供更轻的图像资源可以改善各项性能指标。
理解图像压缩§
减小图像文件大小的关键方法之一是通过压缩。压缩技术将图像数据编码为更小的文件格式,以减少所需的存储空间。
主要有两种压缩类型:
无损压缩 - 在压缩文件大小的同时保持完整的图像质量。通过去除图像中多余的元数据来实现。常见的无损格式有PNG,GIF和SVG。
有损压缩 - 为了实现更高的压缩比,它接受一定程度的质量损失。它会删除对人眼不太明显的不太重要的视觉数据。JPEG是最流行的有损格式。
可实现的压缩水平取决于图像的内容。细节较少的照片通常可以更好地压缩。有损压缩提供了最高的优化效果,但对于标志和文本,无损压缩更受青睐,以避免降低质量。找到最佳平衡是关键。
选择合适的图像格式§
在为移动网站选择图像格式时,考虑压缩效率和图像的使用方式。
JPEG - 这种有损格式非常适合照片。可以实现10:1或更高的压缩比,而几乎不会损失质量。然而,JPEG不支持透明度。
PNG - 这种无损格式更适合标志、插图和文字。PNG文件比JPEG文件要大,但保持了质量并允许透明度。
GIF - 这种无损格式对动画和透明度的支持较好。GIF不适合照片,但适合颜色单一的简单图像。
WebP - 这是一种较新的格式,具有类似JPEG的压缩效果,并支持透明度和动画。WebP通常比JPEG实现更好的压缩效果,但浏览器支持可能有限。
对于大多数移动网站的照片,JPEG提供了最佳平衡。但对于像标志这样的图像,PNG或SVG是更好的选择。不要过多地使用GIF,因为它们的压缩效果不佳。WebP在有支持的情况下非常出色。
图像调整大小和缩放§
除了压缩之外,适当地调整大小和缩放图像以适应移动屏幕也是关键。桌面站点可以使用宽度高达2000像素的图像,但在移动设备上,这将导致过多的调整大小,从而减慢页面加载速度。
相反,移动站点应该:
- 使用适合于最佳移动查看体验的图像大小。对于大多数手机来说,1000像素宽或更小是合适的。
- 设置图像的宽度和高度属性以匹配显示尺寸,以避免加载过程中的布局变化。
- 使用响应式图像大小和srcset以及sizes属性,为不同移动屏幕宽度提供合适大小的图像。
这样可以确保加载最小的有效图像大小,提高加载时间。图像还可以以其预期分辨率清晰地呈现,提高视觉质量。
下面是一个响应式图像设置的示例:
1<img
2 src="image-500w.jpg"
3 srcset="image-500w.jpg 500w, image-800w.jpg 800w, image-1000w.jpg 1000w"
4 sizes="(max-width: 500px) 500px,
5 (max-width: 800px) 800px,
6 1000px"
7 alt="Example image"
8/>
html这在宽度最多为500像素的移动屏幕上加载一个宽度为500像素的图像,在宽度最多为800像素的屏幕上加载一个宽度为800像素的图像,在此之上加载一个宽度为1000像素的图像。
延迟加载技术§
延迟加载是指在页面上仅在需要时才加载非关键图像。当用户滚动到页面下方时,才加载页面下方的图像。
这提供了以下性能优势:
- 较快的初始页面加载时间,因为延迟加载的图像不会立即下载。
- 减少数据使用量,因为在访问期间未查看的图像不会被加载。
- 提高滚动和交互响应性能,因为浏览器不需要解码不必要的图像。
可以使用loading属性来实现延迟加载:
1<img src="image.jpg" loading="lazy" alt="..." />
html或通过像LazySizes这样的JavaScript库来实现。要谨慎使用延迟加载-如果使用过度,可能会损害用户体验。在实现渐进加载的同时,也要确保关键图像能够立即显示。
实现响应式图片§
响应式图片可以为用户的设备和连接速度提供最适合的图片资源。像picture和srcset这样的技术使用媒体查询提供以下功能:
- 分辨率切换 - 为不同像素密度大小调整的图片。
- 艺术方向 - 适用于不同视口大小的不同图片裁剪和组合。
通过向低分辨率屏幕发送较小的文件并限制多余的下载,这可以改善移动优化。响应式图片的设置可能如下所示:
1<picture>
2 <source media="(max-width: 600px)" srcset="image-600w.jpg" />
3 <img src="image-2000w.jpg" alt="Example image" />
4</picture>
html现在,在移动屏幕上,将加载宽度为600px的图片,而不是完整的2000px图片。
响应式图片需要更多的工作,但可以为不同设备提供正确的资源。在拥有适用于多个尺寸的合适图片的情况下,请使用它们。
使用Base64编码§
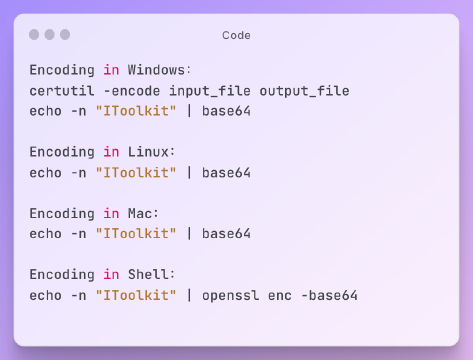
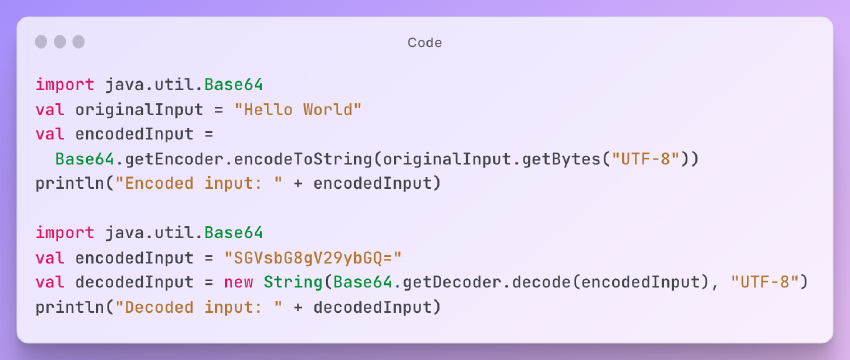
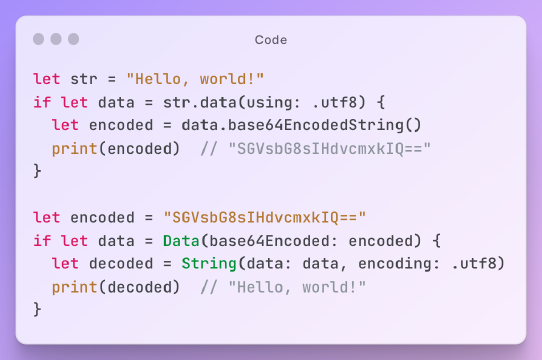
Base64是一种文本编码方法,可以直接将图像数据嵌入到HTML或CSS代码中。对于像图标和徽标这样非常小的图片,它非常有用。
一些好处:
- 通过内联图像,消除了单独的HTTP请求。
- 只需HTML/CSS文件即可简化图像处理。
缺点:
- Base64字符串会显著增加HTML/CSS文件的大小。
- 不适用于较大的图片或动态图像加载。
Base64最适用于静态的、微小的图像,需要高可用性。应用它可能如下所示:
1.logo {
2 background-image: url(data:image/svg+xml;base64,[base64 string here]);
3}
css这样将徽标SVG图像内联到CSS中,避免了HTTP请求。请谨慎使用Base64,因为性能的提升只适用于非常小的图像。
下面我将为您推荐一个免费的在线验证工具,让我们来体验一下吧!
点击这里查看更多工具!利用图像CDN服务§
内容分发网络(CDN)是一组分布式服务器网络,可以从离用户最近的位置提供资源。这极大地加快了资源加载速度 - 当从CDN边缘位置提供服务时,图像加载速度比起源服务器更快。
一些流行的图像CDN服务包括:
- Imgix - 优化、缓存并从全球POP交付图像。具有智能裁剪和调整大小功能。
- Cloudinary - 从上传到交付的端到端图像管理。包括图像处理和特效。
- Akamai Image Manager - 图像性能解决方案,具有自动优化和CDN交付。
CDN负责缓存、压缩、调整大小和格式转换。使用CDN可以极大地提升移动图像加载的性能。它还可以节省开发成本和减少托管成本。
结论§
优化图像对于提供最佳移动用户体验至关重要。诸如压缩、调整大小、懒加载和CDN等各种技术可以有效地减小图像文件大小并加快加载时间。
响应式和自适应图像能够根据用户设备能力和网络条件提供最合适的资源。通过微调图像格式、大小和交付方法,可以使移动页面更加流畅。
将精力集中在图像优化上可以改善关键指标,如转化率、参与度和留存率。它还可以从开发的角度使网站更加适合移动设备。随着移动设备的普及,交付轻量级图像资源对于现代Web性能来说是必不可少的。