Excerpt§
Converting images to base64 does not directly affect quality. But compression techniques applied along with base64 encoding can degrade image quality to cut file size.
Base64 is a popular encoding method used to convert binary data like images to ASCII text. When might base64 encoding reduce the image quality? In this post, we’ll explore the effects of base64 on image quality and optimization.
Brief Overview of Base64 Encoding for Images§
Many web developers convert images to base64 for easier embedding in HTML, CSS, JSON, etc. Instead of needing to reference separate image files, the image data is encoded directly into the text.
For example:
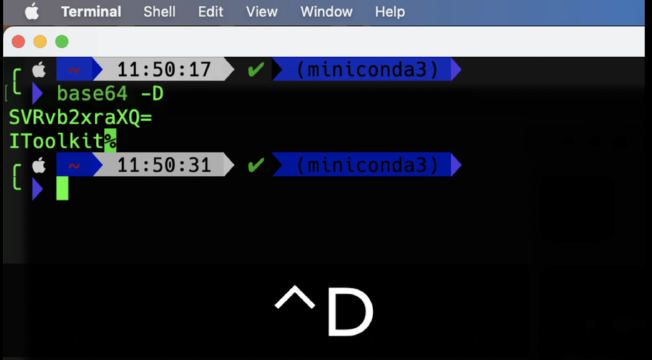
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQ...">
Base64 is not an image format itself. It is simply a way to represent any binary image data as text using 64 characters. This allows transport and use of images without needing separate files.
How Base64 Image Encoding Works§
Here is a quick overview of how base64 encoding converts image bytes to text:
- The binary data from the image file is read byte-by-byte.
- Each byte (8 bits) is converted to a 6-bit number representing a character.
- The mapped characters make up the base64 text string.
For most images, this encoding increases the total size by about 33% due to the extra overhead. A 10KB image becomes around 13KB when base64 encoded.
Additionally, the resulting text data is not human readable. It is simply a transport encoding.
Effect of Base64 Conversion on Image Quality§
Importantly, the base64 encoding process itself is lossless. That is, converting an image to base64 does not affect its:
- Dimensions (width and height in pixels)
- Color depth (number of bits per pixel)
- Compression rate (for JPEG or PNG images)
The output base64-encoded image will be pixel-identical to the original when decoded. Base64 conversion does not directly reduce image quality or resolution.
However, the increased file size from base64 encoding can indirectly affect loading performance. Images may display slower on sites due to larger transfer size.
Applying Compression When Converting to Base64§
While base64 conversion is lossless, we can apply additional compression to optimize the size:
JPEG compression - Allows controlling quality/size tradeoff when encoding JPEGs.
PNG optimization - Can optimize PNGs by reducing palette colors, stripping metadata, etc.
WebP conversion - Converting JPEG/PNG images to WebP often substantially reduces size.
The more aggressive the compression, the smaller the base64-encoded string. But higher compression leads to lossy quality reduction.
This is where base64 conversion can potentially degrade image quality - not due to the encoding itself, but the additional optimization steps.
When Image Quality Matters Most§
For most use cases, the minor loss of quality from base64 compression is not significant. But there are cases when maintaining quality is important:
Product images on ecommerce sites need high resolution and detail to showcase products. Overly compressed images appear fuzzy and unappealing.
Logos, icons and illustrations used for branding require perfect image quality to convey professionalism.
Images with fine detail like technical drawings and schematics need to be crisp and legible when zoomed in.
Print usage requires higher resolution images that won’t be pixelated or blurry when reproduced physically.
For these high-value use cases, balance size reduction with preservation of essential quality.
Optimizing Images for Web Use§
When preparing images for web use, consider these best practices:
Balance visual quality and file size based on context. Don’t over-optimize at the expense of perceived quality.
Adjust JPEG compression levels appropriately for the image type. Use higher quality for hero images, lower for complementary ones.
Enable “progressive” JPEG encoding to improve perceived performance by loading gradually.
Convert images to WebP format where browser support allows - file sizes can be 25-35% smaller than JPEG/PNG.
Set explicit width/height on image tags to prevent layout shifts as images load.
With thoughtful optimization, images can load fast and look great.
Summary - Base64 Encoding Itself Doesn’t Reduce Quality§
To summarize, converting an image to base64 does not directly reduce its quality or resolution. The encoding process is lossless.
However, applying additional compression before or after base64 encoding can degrade quality to minimize file size. This may be acceptable for some use cases but not others.
Make sure to test and compare image quality when optimizing for web. Balance visual fidelity with fast loading for the best user experience.
Online Tools§
Below I will provide you with several free online tools for converting pictures to Base64, hoping to help you!