Excerpt§
Base64 encoding converts images to text that can be embedded directly in HTML code. This eliminates HTTP requests, improves image indexing, and enhances mobile friendliness for better speed and SEO.
Slow page load times are a big problem for many websites. Studies show that even a delay of just a few seconds when loading a page leads to higher bounce rates and lower conversions. So it’s essential for site owners to optimize page speed, especially on image-heavy pages.
One technique that can help is base64 encoding of images. This article will explain in simple terms what base64 encoding is, how it works to improve performance, and the benefits it can provide for SEO. We’ll also cover how to implement base64 encoding on your own site.
What is Base64 Encoding?§
Base64 is a way to convert binary data like images to text. The text version takes up more space than the original binary version. But it has key advantages for web performance and optimization.
Base64 encoding converts binary data to a string format using 64 characters. These include upper and lower case letters A-Z, numbers 0-9, and symbols like + and /. Any binary data can be encoded to base64, including images, audio files, and documents.
For example, a simple image file might have binary data that begins like this:
100110001 00110111 01100001 01110010
textThat binary data would convert to the following base64 text:
1U3dhcg==
textAs you can see, the base64 version takes up more characters. But this allows the data to be used in situations that require text, like embedding images directly in HTML.
How Does Base64 Image Encoding Work?§
Encoding an image to base64 consists of three steps:
- The image file is read as binary data
- The binary data is converted to base64 format
- The base64 text output is included in the HTML code
Here is some sample JavaScript code that demonstrates encoding an image to base64 text:
1let img = "/images/example.jpg";
2
3let base64data = btoa(img); // encode to base64
4
5let imgSrc = "data:image/jpg;base64," + base64data;
javascriptThis encodes the image to text and creates a data URI that can be used as the image source. The end result is an inline base64 encoded image that doesn’t require an external file.
Benefits of Base64 Encoding for Page Speed§
Using base64 encoding for images provides important web performance benefits:
Faster Page Loads§
When images are embedded inline as base64, it saves the browser from having to make multiple HTTP requests. Instead of requesting 5 separate image files, the page only needs a single request. This significantly speeds up load times.
Fewer HTTP Requests§
Normal pages with images require an HTTP request for each one. Base64 encoding combines images into the HTML, reducing requests. Fewer requests means faster downloads and less strain on servers.
Inline Images§
Base64 encoded images are contained directly in the HTML code instead of separate image files. This eliminates dependence on external files that might fail to load correctly or cause 404 errors.
So in summary, base64 encoding images improves page speed by streamlining HTTP requests and page resources into a single efficient delivery process. Pages with optimized load times have better user experience that search engines reward.
Base64 Encoding for Better SEO§
Beyond performance, base64 encoding can also improve SEO in a few key ways:
Image SEO§
Embedding images inline means their name and alt text are contained in the HTML code where search engines can easily access them. This makes it easier to optimize images for relevant keywords.
Crawlable Images§
External images that load slowly or fail to load may not get indexed properly. Inline base64 encoded images are reliably crawlable by search engine bots.
Mobile Friendliness§
Google factors mobile page speed into search rankings. Fast loading images keep pages speedy on mobile devices. Base64 encoding helps improve mobile user experience.
Trust and Authority§
Google considers site speed and reliability to be signals of trust. Pages that load faster with no broken images appear more authoritative in search rankings.
Implementing Base64 Image Encoding§
There are two main ways to implement base64 image encoding for your web pages:
CSS Data URIs§
You can embed small images directly in CSS code like this:
1.logo {
2 background-image: url(data:image/png;base64,iVBOR...);
3}
cssHTML Data Attributes§
For larger images, use a data attribute in the HTML img tag:
1<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQ..." />
htmlUsing JavaScript is another option to encode images and inject them into your HTML code. There are also plugins for sites using WordPress, Drupal, and other content management platforms.
When implementing base64 encoding, keep in mind that the increased code size can slow down older browsers. Make sure to test performance across all your key user groups. Also note that inline images won’t be cached, so reuse any images widely used across multiple pages.
Try Base64 Encoding your Images Today§
Optimizing website images with base64 encoding can improve both speed and SEO. Give your users a faster experience while also enhancing search visibility with better image optimization.
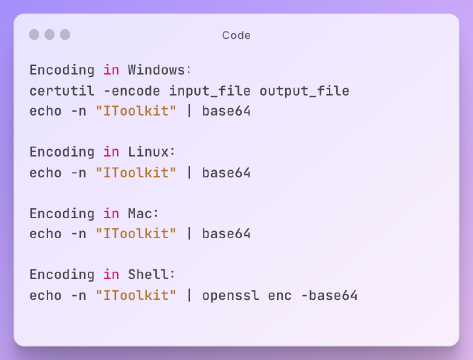
IToolkit provides a simple image to base64 converter to encode your image files. Just upload an image and easily grab the base64 code to embed into your site. Test out base64 encoding with your own images today.
Conclusion§
Base64 encoding of images is a great technique to speed up page loads and improve SEO. The process converts images to text that can be inline in HTML code. This eliminates HTTP requests, improves image indexing, and enhances mobile friendliness.
Implementing base64 encoding only takes a few simple code adjustments. The performance and SEO gains are very worthwhile, especially for sites with heavy image usage. Just be sure to test across all browsers and reuse commonly used images.
With a fast and seamless site experience, you provide users and search engines with a positive signal of authority and trust. Base64 encoded images can help you achieve top web performance for happy visitors and better search rankings.